H T M L - Hyper Text Markup
Language
8. hyperlinks
8.5 map-tag - image-map
Das map-tag ist ein tag, in das area-tags
geschachtelt werden. Mit einem area-tag definiert man in einer
grafik einen sog. hotspot, das ist eine teilflächen der grafik,
die mit einem link verknüpft ist. Das area-tag hat kein ende-tag. Damit
das ganze funktioniert muss die image-map der grafik verbunden werden.
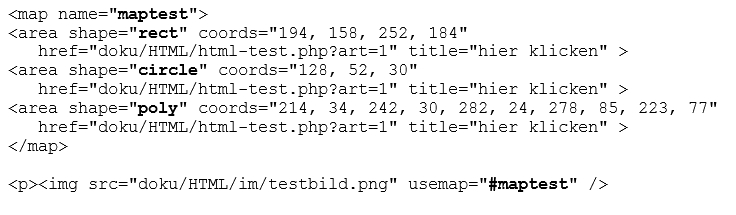
definition der image-map
<map name="mapname" [ id="mapname" ] >
<area shape="typ" coords="koordinaten"
href="pfadname" [ title="hinweis" ] >
weitere area-tags
</map>
| mapname |
das map-tag muss mit dem attribut name einen eindeutigen
namen erhalten. Das attribut id ist ggf. für CSS notwendig,
dabei kann man den gleichen namen verwenden wie im attribut
name. Im attribut usemap des img-tags darf
das nummernzeichen nicht vergessen werden. |
| typ | es gibt drei typen des hotspots |
| rect | rechteck |
| circle | kreis |
| poly | vieleck |
| koordinaten |
koordinaten des hotspots innerhalb der grafik; die angaben hängen
vom typ ab. |
| hinweis |
wenn man mit dem cursor einen hotspot berührt, wird
hinweis als quickinfo angezeigt. |
image-map und grafik verbinden
<img src="pfadname"
usemap="#mapname" />
| pfadname |
pfadname der datei, die die grafik enthält |
| #mapname | name, der im map-tag
festgelegt wurde, hier aber mit dem vorangestellten # |
angabe der koordinaten
Die koordinaten eines hotspots werden von der linken oberen
ecke der grafik (das ist 0, 0) in pixel gemessen und als zahlenpaar
angegeben, als erstes der abstand horizontal, als zweites der abstand
vertikal. Mit hilfe eines bildbearbeitungsprogrammes können die
koordinaten eines hotspots unschwer ermittelt werden. Die einzelnen werte
sind durch komma getrennt. Abhängig vom typ des hotspots sind folgende
angaben nötig:
| rect |
die koordinaten der linken oberen und der rechten unteren ecke. |
| circle |
die koordinaten des mittelpunks und der radius |
| poly | die koordinaten aller eckpunkte |
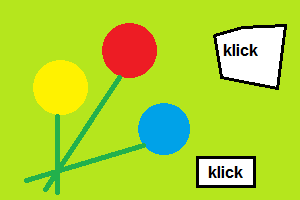
beispiel
In der angezeigten grafik sind der rote luftballon und
die mit klick beschrifteten flächen als hotspots definiert.
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.